Безголовый WordPress и Astro
WordPress — это система управления контентом, которая включает в себя собственный фронтенд, но также может быть использована в качестве безголовой CMS для обеспечения контентом вашего проекта Astro.
Интеграция с Astro
Заголовок раздела Интеграция с AstroWordPress поставляется со встроенным WordPress REST API для подключения ваших данных WordPress к Astro. Вы можете дополнительно установить WPGraphQL на свой сайт, чтобы использовать GraphQL.
Предварительные условия
Заголовок раздела Предварительные условияЧтобы начать работу, вам потребуется следующее:
- Проект Astro — Если у вас еще нет проекта Astro, наше Руководство по установке поможет вам быстро начать работу.
- Сайт WordPress — REST API вашего сайта находится по адресу
[ВАШ_САЙТ]/wp-json/wp/v2/и доступен по умолчанию на любом сайте WordPress. Также можно установить WordPress в локальной среде.
Настройка учетных данных
Заголовок раздела Настройка учетных данныхПо умолчанию ваш WordPress REST API доступен для внешних запросов на получение данных без аутентификации. Это не позволяет пользователям изменять ваши данные или настройки сайта и позволяет вам использовать данные в вашем проекте Astro без каких-либо учетных данных.
При необходимости вы можете требовать аутентификацию.
Получение данных
Заголовок раздела Получение данныхПолучите данные WordPress через уникальный URL REST API вашего сайта и маршрут для вашего контента. (Для блога это обычно posts.) Затем вы можете рендерить свойства данных с помощью директивы Astro set:html={}.
Например, чтобы отобразить список заголовков постов и их содержимого:
---const res = await fetch("https://[ВАШ САЙТ]/wp-json/wp/v2/posts");const posts = await res.json();---<h1>Astro + WordPress 🚀</h1>{ posts.map((post) => ( <h2 set:html={post.title.rendered} /> <p set:html={post.content.rendered} /> ))}WordPress REST API включает в себя глобальные параметры, такие как _fields и _embed.
Через этот API доступно большое количество данных, поэтому вы можете захотеть получить только определенные поля. Вы можете ограничить ответ, добавив параметр _fields в URL API, например: [ВАШ САЙТ]/wp/v2/posts?_fields=author,id,excerpt,title,link.
API также может возвращать контент, связанный с вашим постом, например, ссылку на родительский пост или на комментарии к нему. Вы можете добавить параметр _embed к URL API (например, [ВАШ САЙТ]/wp/v2/posts?_embed), чтобы указать серверу, что ответ должен включать эти встроенные ресурсы.
Создание блога с помощью WordPress и Astro
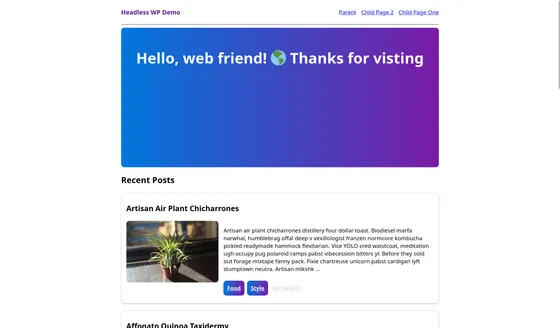
Заголовок раздела Создание блога с помощью WordPress и AstroЭтот пример извлекает данные из публичного WordPress API https://norian.studio/dinosaurs/. Этот WordPress-сайт хранит информацию об отдельных динозаврах в маршруте dinos, точно так же, как блог хранит отдельные записи в маршруте posts.
В этом примере показано, как воспроизвести эту структуру сайта в Astro: индексная страница со списком динозавров и ссылками на динамически генерируемые страницы отдельных динозавров.
Чтобы использовать Пользовательских типов записей (CPT) в API WordPress (а не только post и page), вам придется настроить их в приборной панели WordPress или добавить поддержку REST API для пользовательских типов контента в WordPress.
В этом примере мы получаем данные с сайта WordPress, типы контента которого уже настроены и доступны для REST API.
Отображение списка постов WordPress
Заголовок раздела Отображение списка постов WordPressНа странице `src/pages/index.astro” перечислены все динозавры с описанием и ссылкой на их собственную страницу.
Directorysrc/
Directorypages/
- index.astro
Directorydinos/
- [slug].astro
- astro.config.mjs
- package.json
При получении через API возвращается объект, содержащий свойства:
title.rendered- Содержит HTML-рендеринг заголовка поста.content.rendered- Содержит HTML-рендеринг содержимого поста.slug- Содержит слаг поста. (Это ссылка на динамически генерируемые страницы отдельных динозавров).
---import Layout from "../layouts/Layout.astro";
let res = await fetch("https://norian.studio/wp-json/wp/v2/dinos");let posts = await res.json();---<Layout title="Dinos!"> <section> <h1>List of Dinosaurs</h1> { posts.map((post) => ( <article> <h2> <a href={`/dinos/${post.slug}/`} set:html={post.title.rendered} /> </h2> <Fragment set:html={post.content.rendered} /> </article> )) } </section></Layout>Использование WordPress API для генерации страниц
Заголовок раздела Использование WordPress API для генерации страницСтраница `src/pages/dinos/[slug].astro динамически генерирует страницу для каждого динозавра.
---import Layout from '../../layouts/Layout.astro';
const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}`);let [post] = await res.json();
// Функция getStaticPaths() необходима для статических сайтов Astro.// Если вы используете SSR, эта функция вам не понадобится.export async function getStaticPaths() { let data = await fetch("https://norian.studio/wp-json/wp/v2/dinos"); let posts = await data.json();
return posts.map((post) => ({ params: { slug: post.slug }, props: { post: post }, }));}---<Layout title={post.title.rendered}> <article> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Возврат встроенных ресурсов
Заголовок раздела Возврат встроенных ресурсовПараметр запроса _embed указывает серверу вернуть связанные (встроенные) ресурсы.
---const { slug } = Astro.params;
let res = await fetch(`https://norian.studio/wp-json/wp/v2/dinos?slug=${slug}&_embed`);let [post] = await res.json();---Возвращается свойство _embedded['wp:featuredmedia']['0'].media_details.sizes.medium.source_url, которое может быть использовано для отображения тематического изображения на каждой странице динозавра. (Замените medium на желаемый размер изображения).
<Layout title={post.title.rendered}> <article> <img src={post._embedded['wp:featuredmedia']['0'].media_details.sizes.medium.source_url} /> <h1 set:html={post.title.rendered} /> <Fragment set:html={post.content.rendered} /> </article></Layout>Публикация вашего сайта
Заголовок раздела Публикация вашего сайтаДля развертывания сайта посетите наши руководства по развертыванию и следуйте инструкциям для выбранного вами хостинг-провайдера.
Ресурсы сообщества
Заголовок раздела Ресурсы сообщества- Построение веб-сайта Astro с WordPress в качестве головного CMS от Chris Bongers.
- Построение с Astro x WordPress на стриме Бена Холмса.
- Построение сайта на Astro с WordPress в качестве API от Jeff Everhart.
- Astro и WordPress как API от Darko Bozhinovski.
Сайты в производстве
Заголовок раздела Сайты в производствеСледующие сайты используют Astro + WordPress в производстве:
- Soft Hard System от Rafid Muhymin Wafi — исходный код на GitHub
- Dinos! от Anindo Neel Dutta - исходный код на GitHub